Shader Graph連携で広がる表現
VFX Graphにおけるシェーダカスタマイズ例とその方法
VFX Graph は Shader Graph を使ったシェーダーのカスタマイズに対応しています。
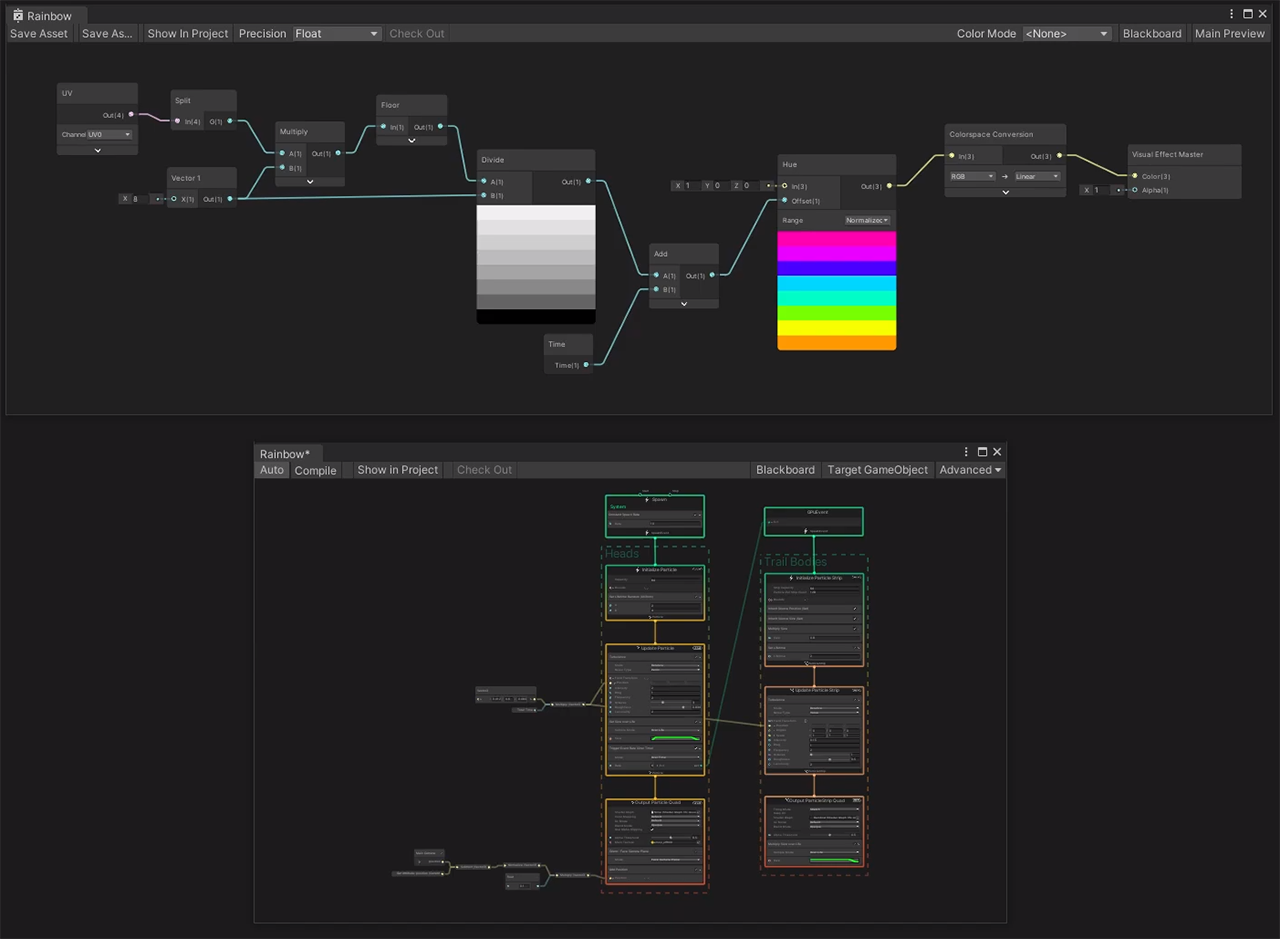
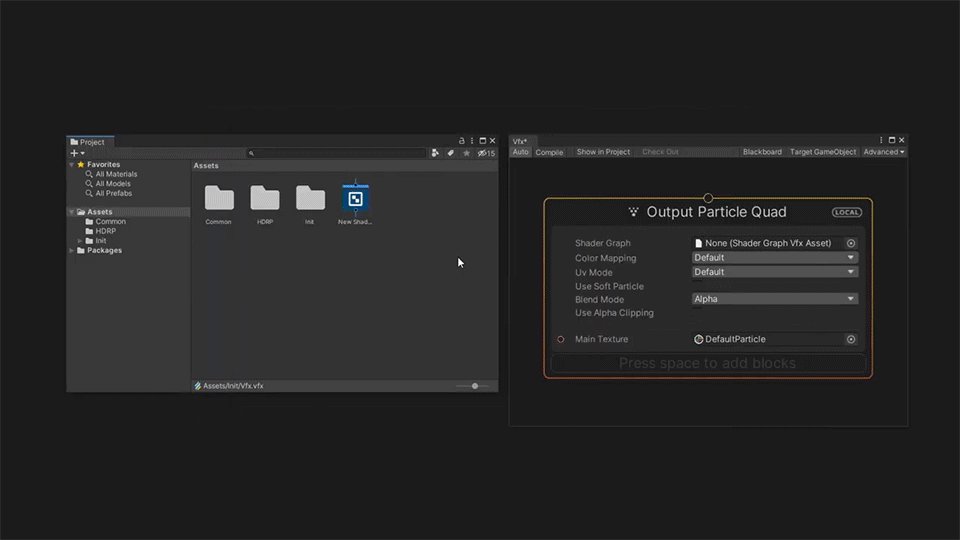
下図のように Shader Graph Editor を使って作成したシェーダーをVFX Graph の Output コンテキストで使うことができます。

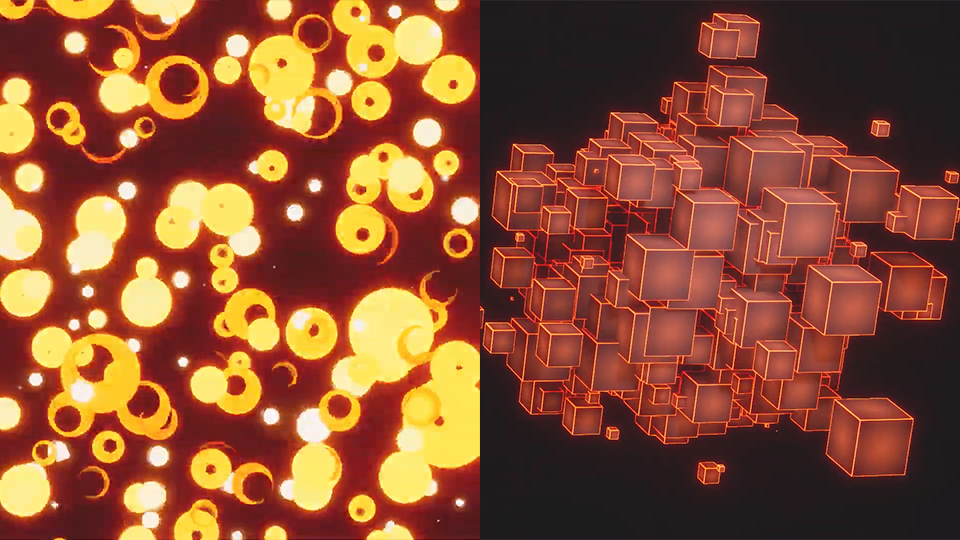
カスタムシェーダーを使うことで、個々のパーティクルがアニメーションする表現を作り出したり、特殊なマテリアル表現を作り出したり、あるいはパーティクルの見た目をパラメーターで調節できるようにしたと様々なことが可能になります。

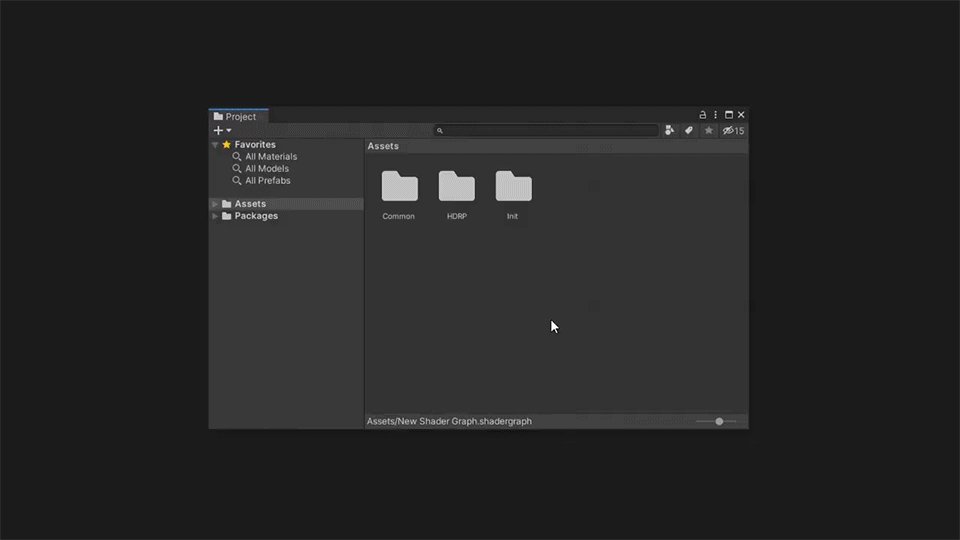
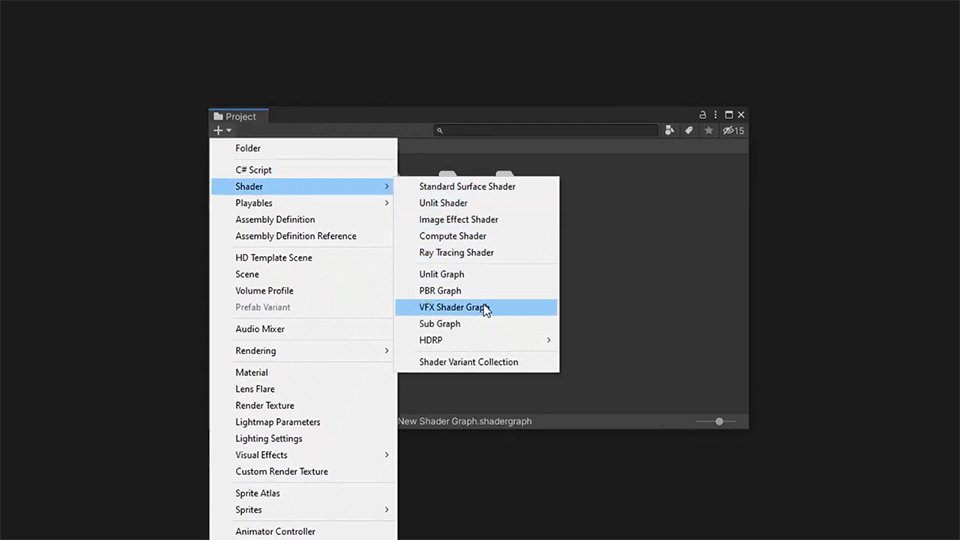
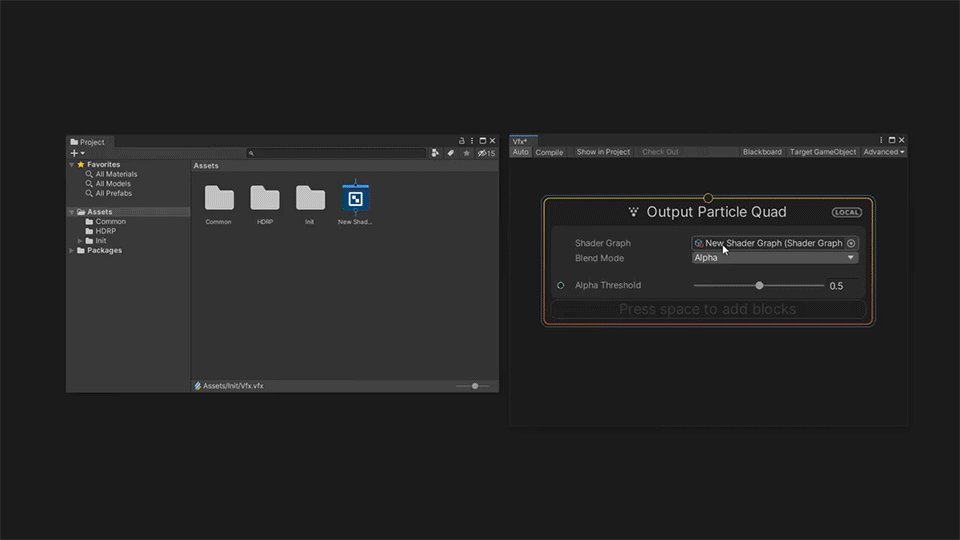
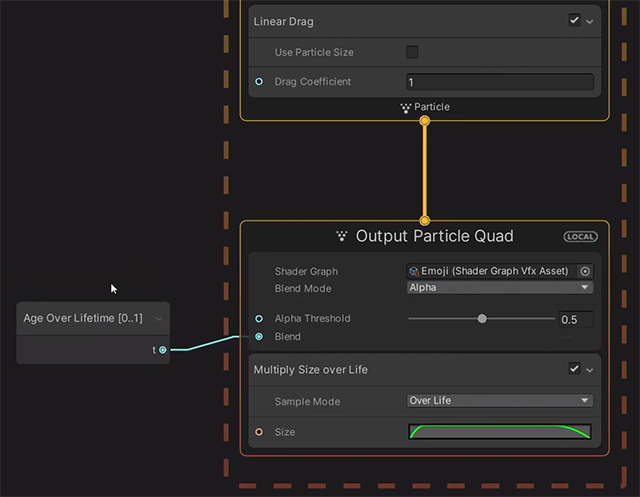
カスタムシェーダーを使う方法は VFX Shader Graph アセットを作成し、VFX Graph の Output コンテキストのShader Graph に設定するだけです。

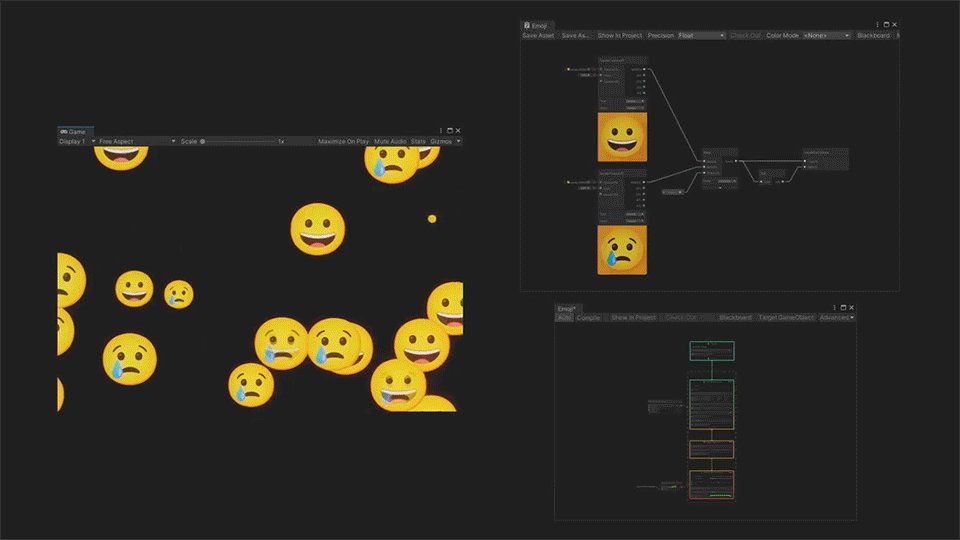
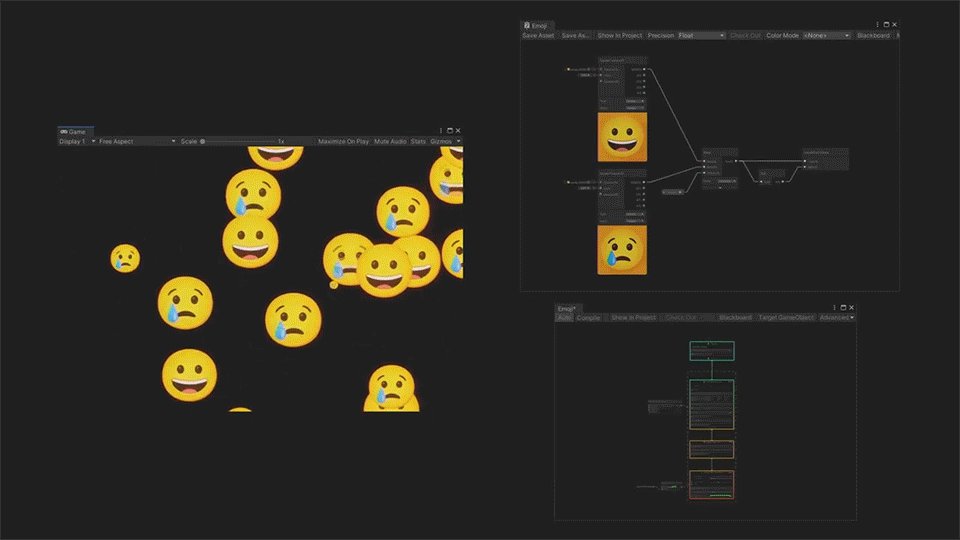
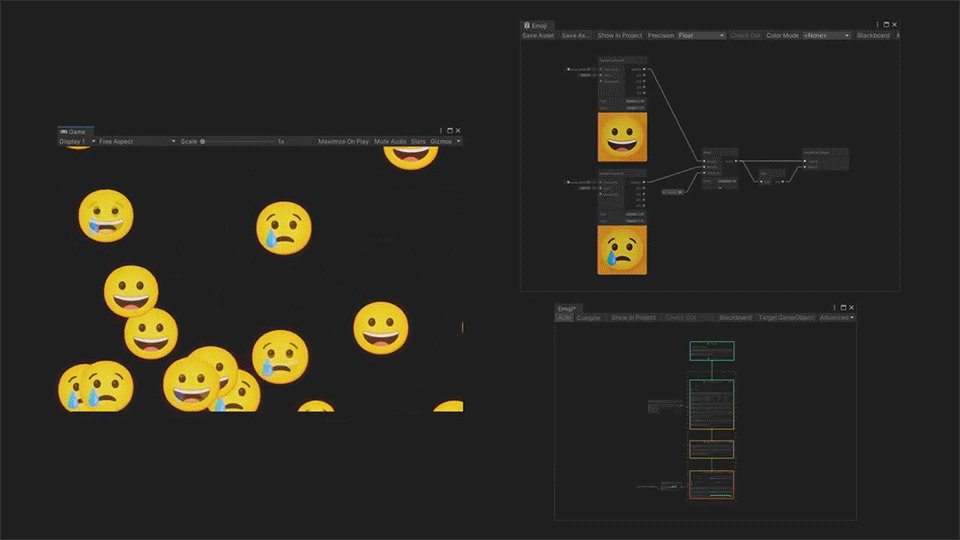
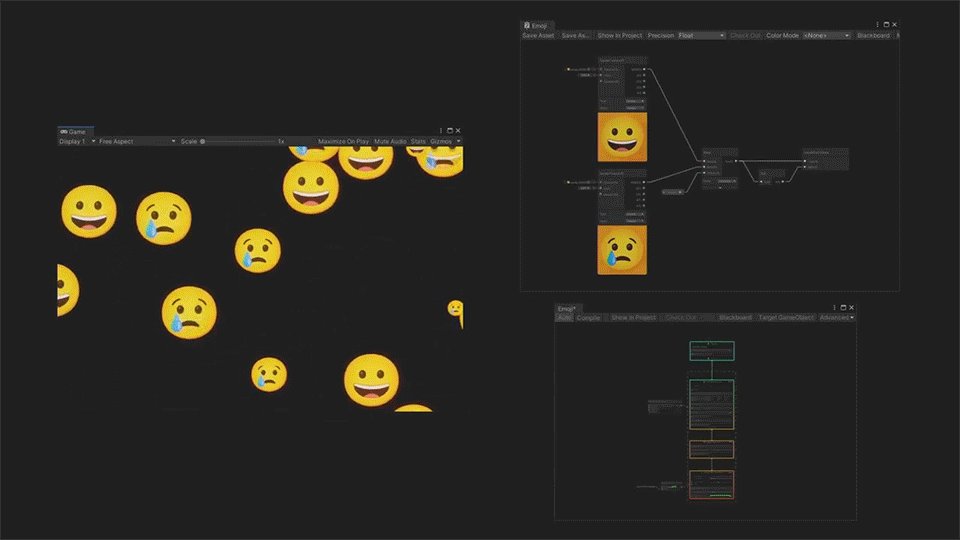
ここでは例として以下のような絵文字が泣き顔に変化するシェーダーを作り、それをパーティクルにします。

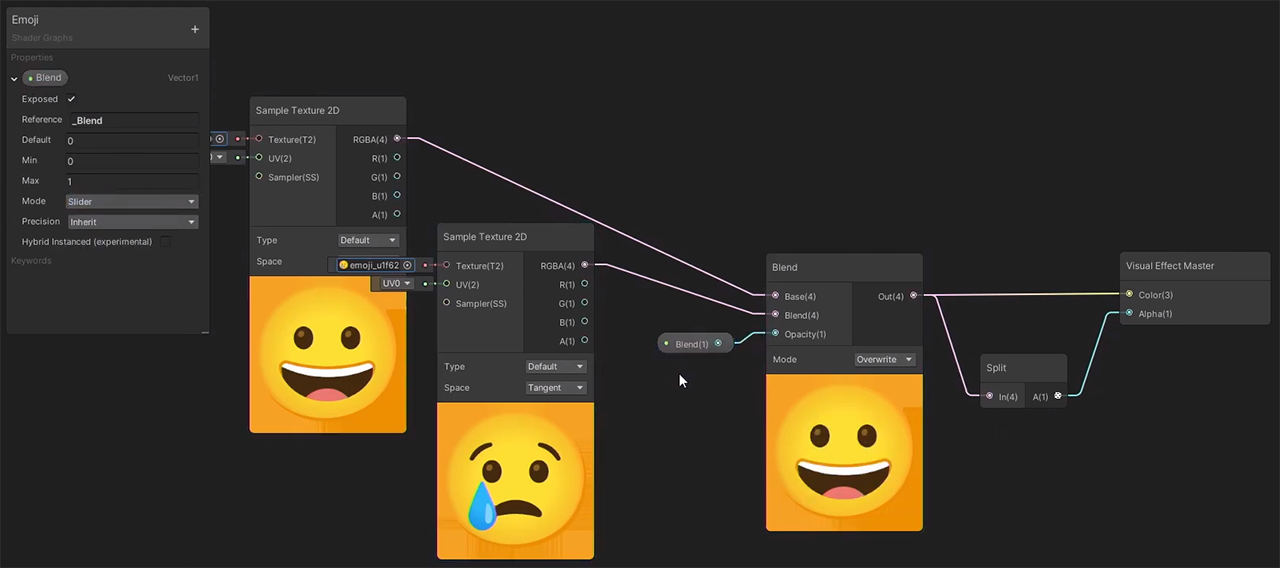
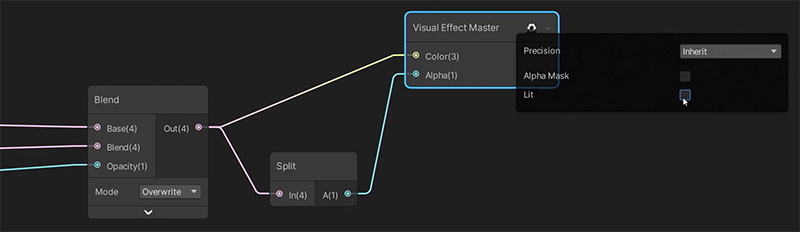
まずは2通りのテクスチャをサンプルし、 Blend ノードで合成します。
そして2つのテクスチャのブレンド率をBlackboardのプロパティから変更できるようにします。

このように Shader Graph にプロパティを追加すると、VFX Graph 側にそのプロパティが入力スロットとして出現します。
この場合はパーティクルの Age をそのまま入れれば、いい感じにアニメーションしてくれます。

これで スマイルが泣き顔に変化するVFX シェーダーが完成しました。

更なる表現へ
この Shader Graph は Unlit タイプ、つまりライティングを適用しないシェーダーですが、これとは別に Lit タイプ、つまりライティングを適用するシェーダーも作れます。
Lit と Unlit の切り替えスイッチはMaster Node のオプションの中にある、 Lit スイッチをオンにするだけです。

VFX Graph では、様々なタイプのエフェクトを作ることができますが、操作できるのはパーティクル毎の動きや見た目までです。
それよりも細かな粒度のピクセル単位で変化が生じるような表現を作ることはできません。そこを補ってくれるのが VFX Shader Graph です。
ぜひ使いこなしてください。
